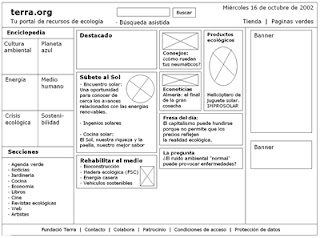
Ejemplo de un Wireframe
FUENTE:
http://en.wikipedia.org/wiki/Website_wireframe
http://techtastico.com/post/wireframes/
http://www.masternewmedia.org/es/2010/06/12/wireframing_y_prototipos_para_websites_mejores_herramientas.htm
Una manera de mejorar la web es utilizando un banner.
"Un banner (en español: banderola) es un formato publicitario en Internet. Esta forma de publicidad online consiste en incluir una pieza publicitaria dentro de una página web. Prácticamente en la totalidad de los casos, su objetivo es atraer tráfico hacia el sitio web del anunciante que paga por su inclusión."
"...Están diseñados con la intención de llamar la atención, resultar notorios y comunicar el mensaje deseado. Por lo tanto, estos banners no necesariamente mantienen la línea gráfica del sitio..."
Dejo el hipervinculo de donde saque la definición que tenemos entre comillas. http://es.wikipedia.org/wiki/BannerHay una página que nos permite crear nuestro banner, utilizando plantillas, en las que podemos editarlas para hacer que se ajuste a nuestras necesidades, es más podemos elegir nosotros la imagen, fuente, etc.
Muy útil
http://www.mybannermaker.com/
¿Qué es la WEB?
Web significa "telaraña", pero no es precisamente una telaraña este servicio de Internet. La manera correcta de llamarla es WWW, es decir, World Wide Web,
lo que vendría a significar "gran telaraña mundial", o algo parecido.
Esta telaraña forma parte de la gran Red de redes Internet, y es uno de
los servicios más utilizados de la misma. Este servicio está constituido
por varias páginas web.
Entonces,
¿Qué es una web? Es, simplemente, un archivo que contiene un código
(llamado código HTML), que se encuentra en una de las computadoras
conectadas a Internet. al recibirlo tras nuestro pedido, un programa se
encarga de transformar ese código en lo que el webmaster (creador de
dicho código) quiso que apareciera. Y este programa del que estoy
hablando es nada más ni nada menos que el tan famoso browser, o navegador, Explorador, etc.
¿Qué es una página de Inicio lanzadora?
Llamamos con este nombre a la conocida página que muchos usuarios tienen configurada como la inicial en su Explorador, que esta alojada en su propio disco rígido y que se utiliza para (justamente) lanzar los sitios web que mas visitamos
¿Qué es una página de Inicio lanzadora?
Llamamos con este nombre a la conocida página que muchos usuarios tienen configurada como la inicial en su Explorador, que esta alojada en su propio disco rígido y que se utiliza para (justamente) lanzar los sitios web que mas visitamos
http://colegiotecno.blogspot.com.ar/2011/08/nuevo-manual-de-frontpage.html
1) ¿Cuáles son los elementos de la pantalla inicial de FrontPage? Describe cada uno de ellos y explica su ubicación.
2) ¿Cómo elijo un tema?
3) ¿Cómo se hace para insertar imágenes?
4) ¿Qué es un hipervínculo y como hago para crear uno?
5) ¿Qué es un marco y como se pueden utilizar?